
leads4pass is the latest update of Microsoft 98-383 exam dumps, and all exam questions have been updated to ensure that it is true and valid! You can practice the test online first! Or download the free 98-383 exam pdf.
Free test questions are just part of what we share. If you want to get the complete Microsoft 98-383 exam questions and answers, you can get them in leads4pass.
leads4pass 98-383 exam dumps include VCE dump and PDF dumps https://www.leads4pass.com/98-383.html (Total Questions: 40 Q&A)
leads4pass free share part of Microsoft 98-383 pdf
Free share Microsoft 98-383 exam PDF from Fulldumps provided by leads4pass
https://www.fulldumps.com/wp-content/uploads/2021/05/leads4pass-Microsoft-MTA-98-383-Exam-Dumps-Braindumps-PDF-VCE.pdf
Microsoft 98-383 exam questions and answers online practice test from leads4pass
QUESTION 1
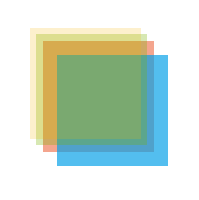
You are analyzing the following CSS for an element on a page: background: #0000FF url(“Watermark.png”) repeat-x
right;
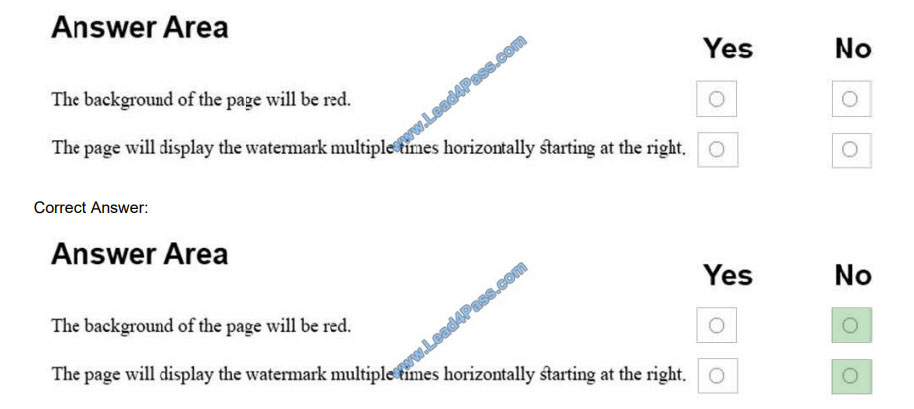
For each of the following statements, select Yes if the statement is true. Otherwise, select No.
Hot Area: 
References: https://www.w3schools.com/cssref/pr_background-repeat.asp
https://www.w3schools.com/cssref/pr_pos_right.asp
QUESTION 2
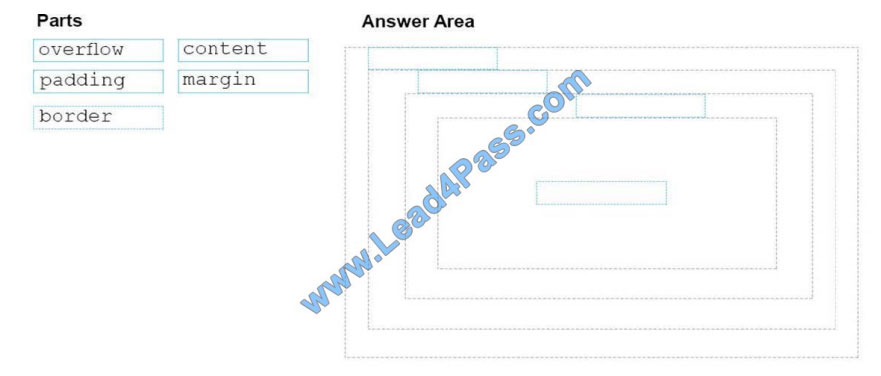
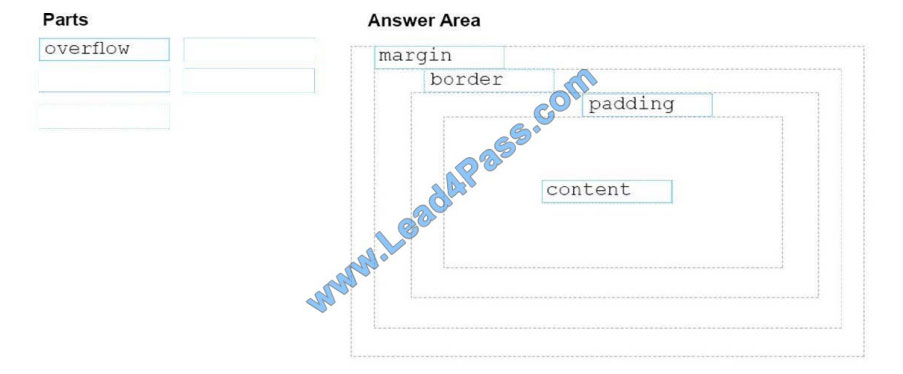
You need to identify the parts of the CSS box model that define an element’s dimensions.
To answer, drag the appropriate part to the correct area. Each part may be used once, more than once, or not at all.
You may need to drag the split bar between panes or scroll to view content.
NOTE: Each correct selection is worth one point
Select and Place:
Correct Answer:

References: https://www.w3schools.com/css/css_boxmodel.asp
QUESTION 3
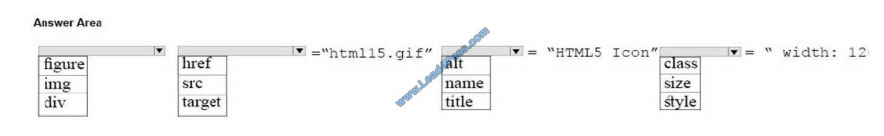
You need to display an image of an HTML5 logo in one of your webpages. If the page renders slowly, the text “HTML
Icon” should display as the image loads. How should you complete the markup? The answer, select the appropriate
markup segments in the answer area.
Hot Area:
Correct Answer:

References: https://www.w3schools.com/tags/att_img_width.asp
QUESTION 4
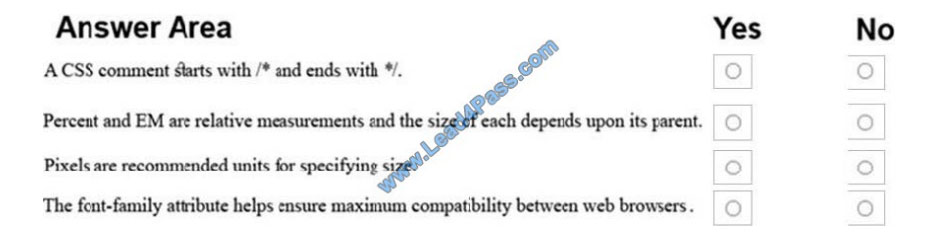
For each of the following statements, select Yes if the statement is true. Otherwise, select No. NOTE: Each correct
selection is worth one point.
Hot Area:
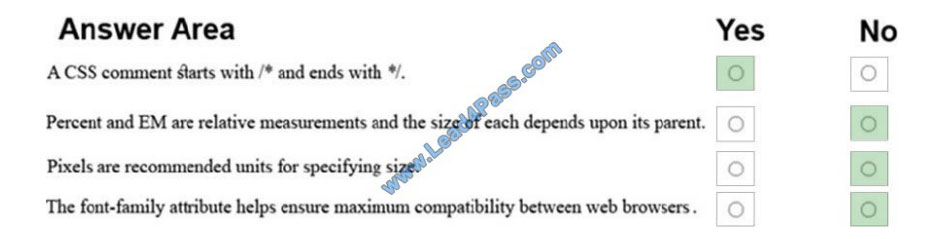
Correct Answer:

Explanation/Reference:
References:
https://www.xanthir.com/b4U10
https://www.w3.org/Style/Examples/007/units.en.html
https://www.w3schools.com/css/css_font.asp
QUESTION 5
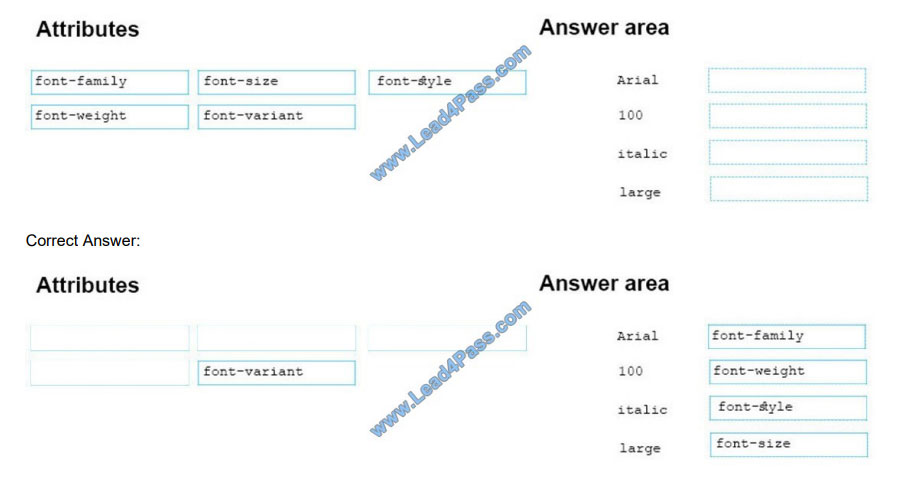
You are defining CSS classes to style text in your HTML document. You need to format section titles to look like the
following example:
Which CSS attributes should you use to define each setting? To answer, drag the appropriate attribute from the column
on the left to its setting on the right. Each attribute may be used once, more than once, or not at all.
Select and Place:

References: https://www.w3schools.com/css/css_font.asp
QUESTION 6
You are building a website and want to have three main links called Home, Product Info, and Contact Us. You will
create a hierarchy of page elements and revise the stylesheets.
You want to apply a style to all elements in a document.
Which type selector should you use?
A. +
B. >
C. :
D. *
Correct Answer: D
References: https://www.w3schools.com/cssref/sel_all.asp
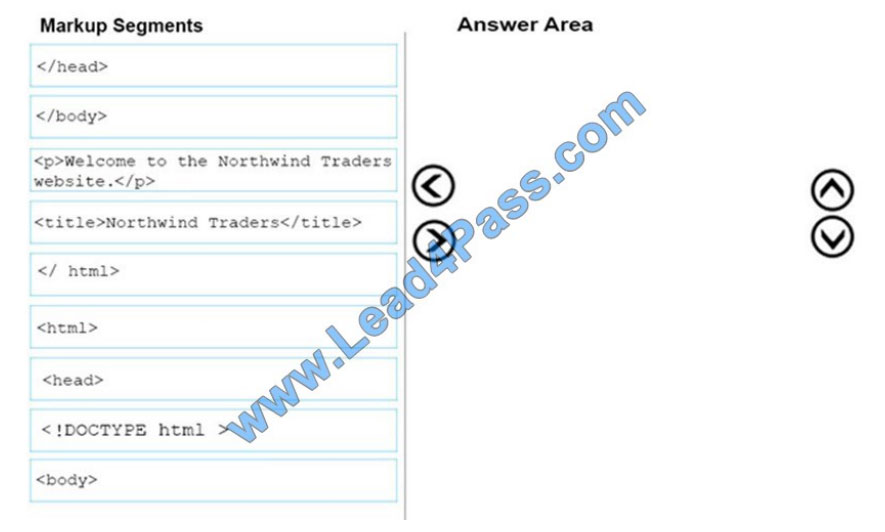
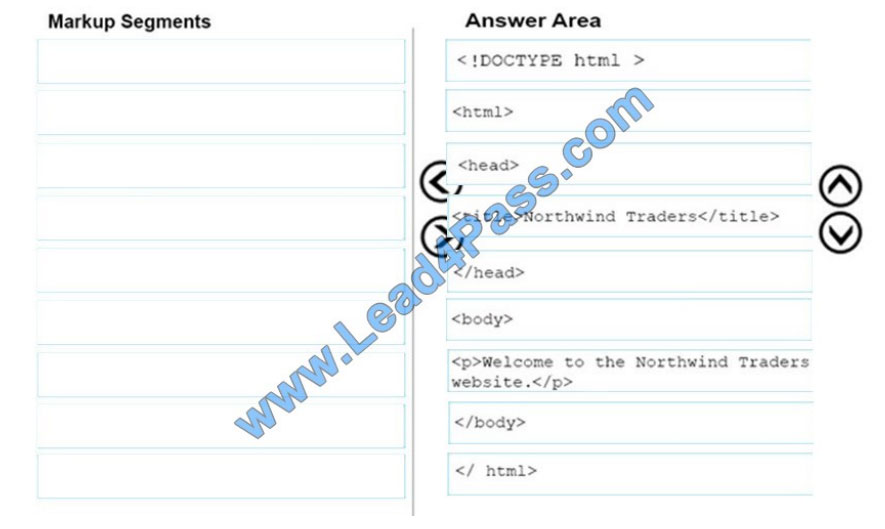
QUESTION 7
You are creating a website for Northwind Traders appear on the browser tab. There will also be a paragraph that greets
users to the site.
You need to crate the structure of the website.
In which order should you arrange the markup segments to develop the solution? To answer, move all markup
segments from the list of markup segments to the answer area and arrange them in the correct order.
Select and Place:
Correct Answer:

References: https://www.w3schools.com/howto/howto_make_a_website.asp
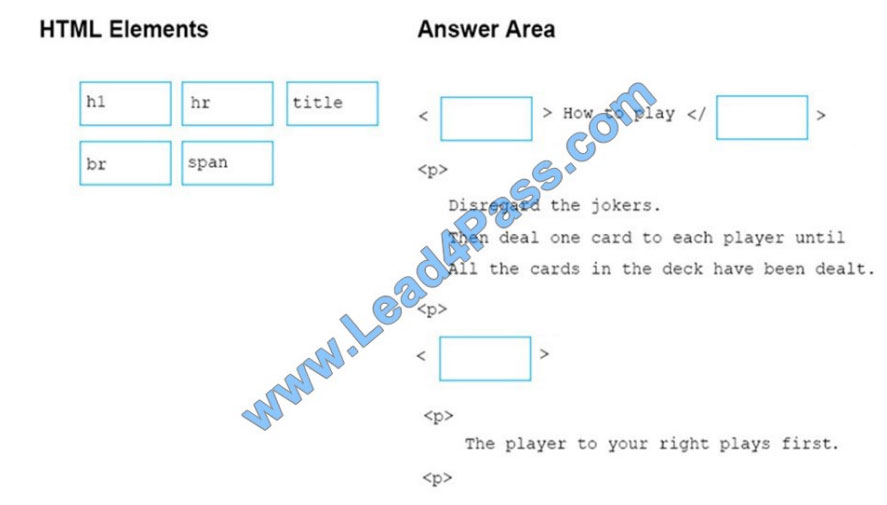
QUESTION 8
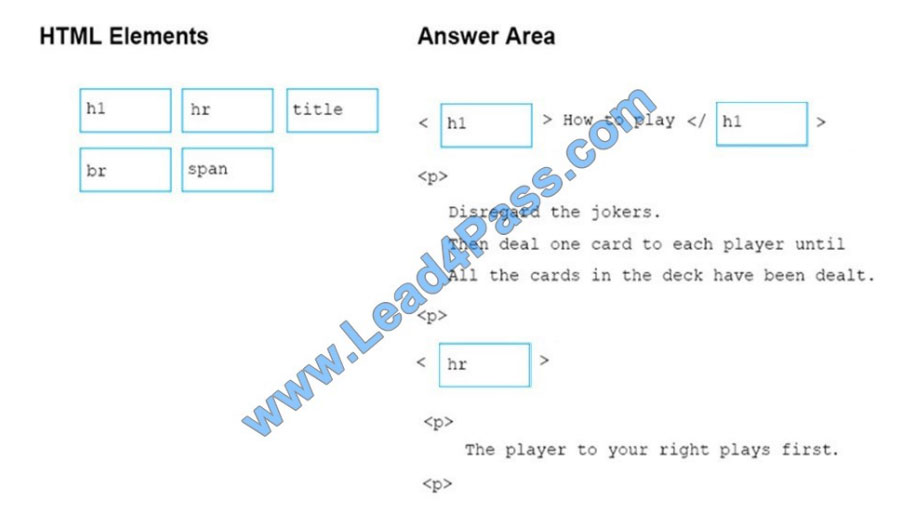
You are creating an HTML page that displays a how-to guide for a card game. You want to use the browser’s default
style sheet. You need to display the following content:
How should you complete the markup? To answer, drag the appropriate HTML elements to the correct locations. Each
element may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to
view content.
NOTE: Each correct selection is worth one point.
Select and Place:

Correct Answer:

References: https://www.w3schools.com/tags/tag_hn.asp https://www.w3schools.com/tags/tag_hr.asp
QUESTION 9
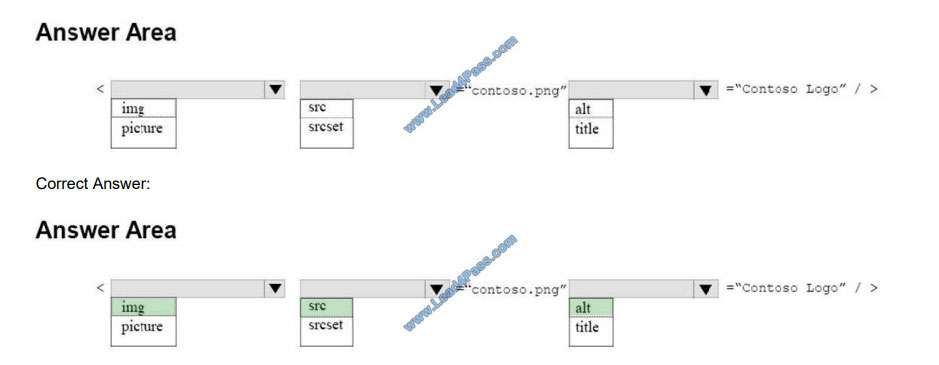
You are designing a webpage for your company. You want to display an image named contoso.png on the page. If the
user’s Internet connection is slow, or if the user is visually impaired, you want the text Contoso Logo to be displayed or
read aloud.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
Hot Area:
References: https://www.w3schools.com/tags/default.asp
QUESTION 10
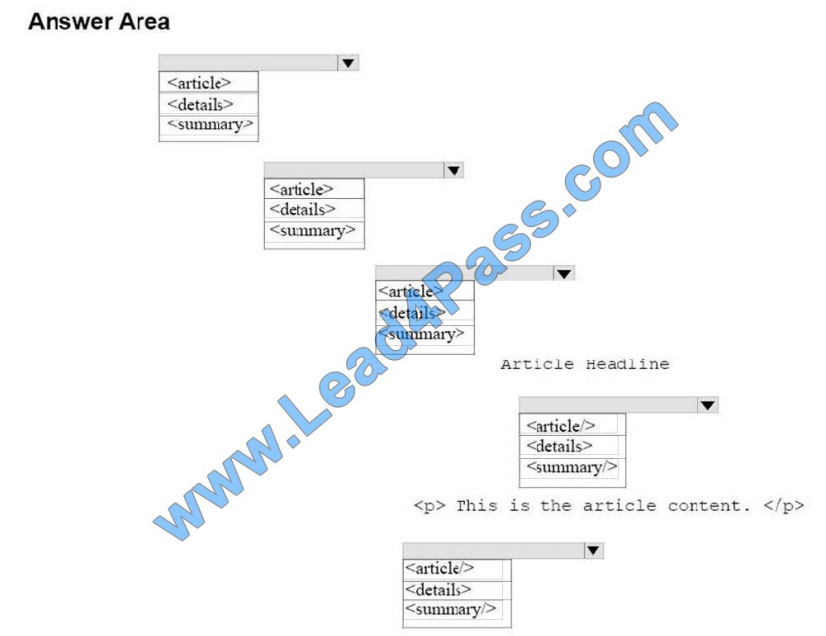
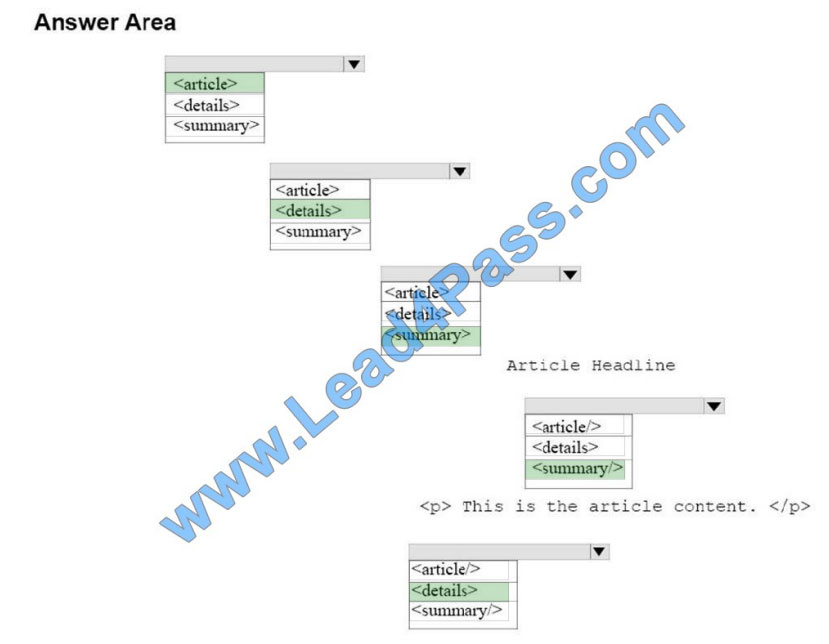
You are creating an HTML document that displays a list of news articles.
The list has the following requirements:
Each article must be its own semantic block.
Each article must have a headline.
Each article must have a section that contains its content.
For browsers that support the feature, the content must be hidden until the user clicks to reveal it.
The following shows how the article displays when the article content is hidden:
The following shows how the article displays when the article content is displayed:

You need to create the markup for an article.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:

Correct Answer:

References: https://www.w3schools.com/tags/tag_details.asp https://www.w3schools.com/tags/tag_article.asp
QUESTION 11
For each of the following markup segments, select Yes if the HTML element belongs in the head block. Otherwise,
select No. NOTE: Each correct selection is worth one point.
Hot Area:
Correct Answer:

References: https://www.w3schools.com/tags/tag_head.asp
QUESTION 12
Which CSS property is used to draw a line over text, through text, or under text?
A. font-family
B. font-style
C. text-overflow
D. text-decoration
Correct Answer: D
References: https://www.w3schools.com/cssref/pr_text_text-decoration.asp
QUESTION 13
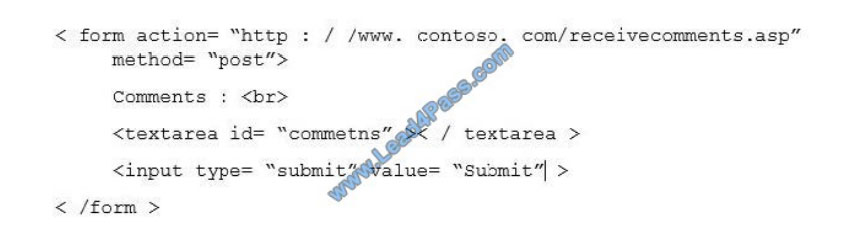
You are analyzing a form that sends multiline comments to another page on the Internet. The following is the form\\’s
markup:
No data is sent when the form is submitted.
You need to solve this problem so that the data in the text box is submitted.
What should you do?
A. Replace the textarea element with an input element.
B. Set the name attribute of the textarea element.
C. Change the value of the method attribute to get.
D. Set the id attribute of the form element.
Correct Answer: C
References: https://www.w3schools.com/tags/att_form_action.asp
Thank you for reading! I have told you how to successfully pass the Microsoft 98-383 exam.
You can choose: https://www.leads4pass.com/98-383.html to directly enter the 98-383 Exam dumps channel! Get the key to successfully pass the exam!
Wish you happiness!
Get free Microsoft 98-383 exam PDF online: https://www.fulldumps.com/wp-content/uploads/2021/05/leads4pass-Microsoft-MTA-98-383-Exam-Dumps-Braindumps-PDF-VCE.pdf