[MAR 2021] Microsoft 98-383 exam dumps and online practice questions are available from Leads4Pass
The latest updated Microsoft 98-383 exam dumps and free 98-383 exam practice questions and answers! Latest updates from leads4pass Microsoft 98-383 Dumps PDF and 98-383 Dumps VCE, leads4pass 98-383 exam questions updated and answers corrected!
Get the full Microsoft 98-383 dumps from https://www.leads4pass.com/98-383.html (VCE&PDF)
Latest 98-383 PDF for free
Share the Microsoft 98-383 Dumps PDF for free From leads4pass 98-383 Dumps part of the distraction collected on Google Drive shared by leads4pass
https://drive.google.com/file/d/1s75Ny33fe-ChHk6ykB3ih2BABMoaCPQW/
The latest updated Microsoft 98-383 Exam Practice Questions and Answers Online Practice Test is free to share from leads4pass (Q1-Q12)
QUESTION 1
You are designing a webpage for your company. The page must be responsive so that it can be viewed on both mobile
and desktop browsers.
On mobile browsers, or those with a screen width of fewer than 768 pixels you want to display a welcome background
image named SmalLogo.png. On all other browsers, you want to display a welcome background image named
NormalLogo.png.
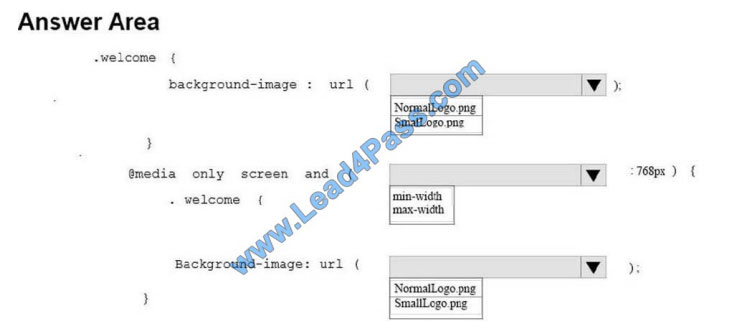
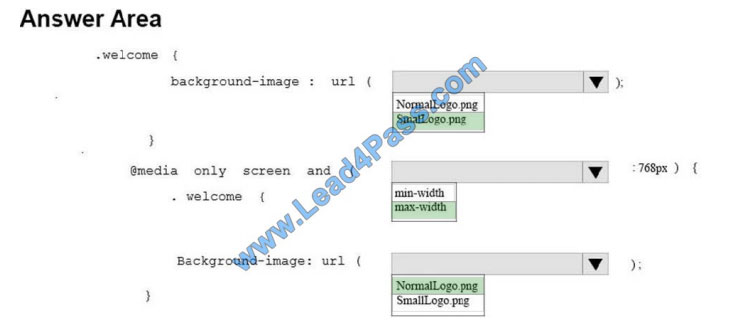
How should you complete the code? To answer, select the appropriate code segment in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area: 
Correct Answer:

References: https://www.w3schools.com/cssref/css3_pr_mediaquery.asp
QUESTION 2
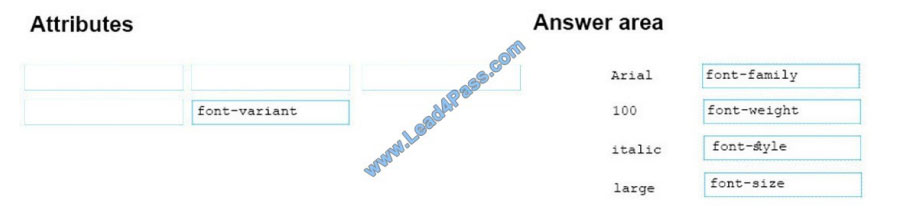
You are defining CSS classes to style text in your HTML document. You need to format section titles to look like the
following example:
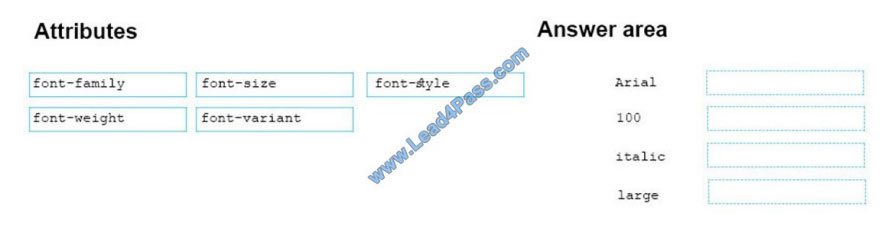
Which CSS attributes should you use to define each setting? To answer, drag the appropriate attribute from the column
on the left to its setting on the right. Each attribute may be used once, more than once, or not at all.
Select and Place:

Correct Answer:

References: https://www.w3schools.com/css/css_font.asp
QUESTION 3
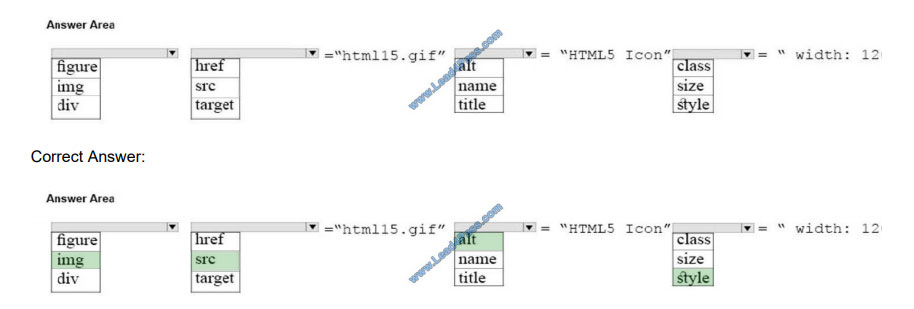
You need to display an image of an HTML5 logo on one of your webpages. If the page renders slowly, the text “HTML
Icon” should display as the image loads. How should you complete the markup? The answer, select the appropriate
markup segments in the answer area.
Hot Area:
References: https://www.w3schools.com/tags/att_img_width.asp
QUESTION 4
You are designing a website for Margie’s Travel. The website uses external stylesheets.
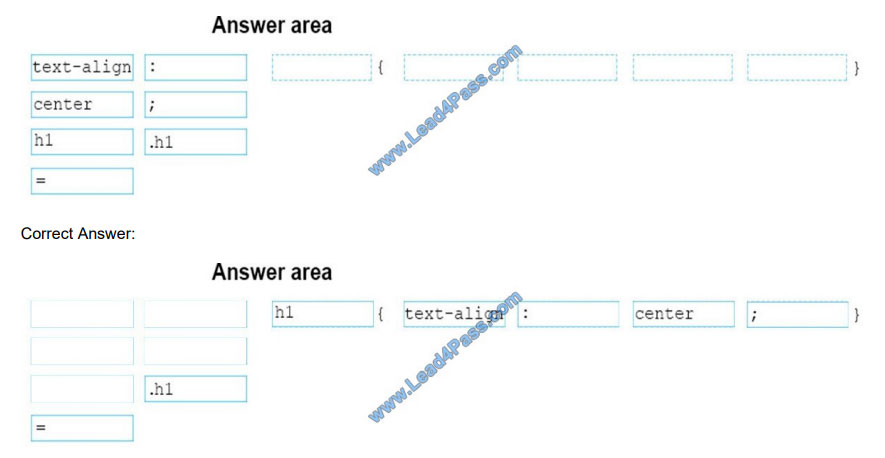
You need to create a style that centers all h1 elements on the page.
How should you complete the code? To answer, drag the appropriate code segment to the correct location in the code.
Each code segment may be used once, more than once or not at all. You may need to drag the split bar between
panes
or scroll to view content. text-align center h1 = : ; .h1
Select and Place:
References: https://www.w3schools.com/css/css_syntax.asp
QUESTION 5
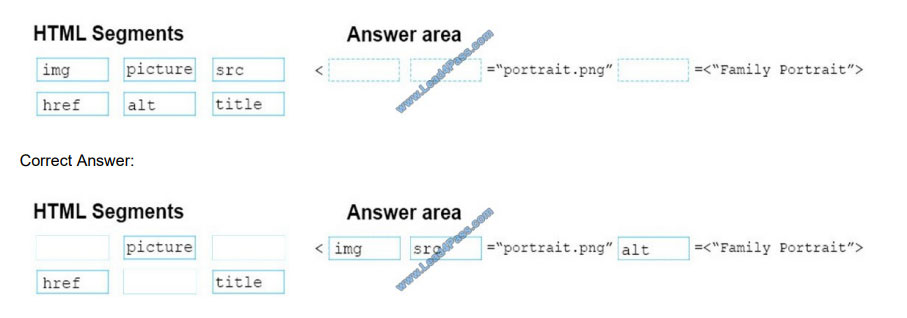
You are creating a page on your personal website to display your family portrait. You need to make sure that browsers
display the text Family Portrait before the photo is downloaded.
How should you complete the markup? To answer, drag the appropriate markup segment from the column on the left to
its correct position on the right. Each markup segment may be used once, more than once, or not at all. You may need
to
drag the split bar between panes or scroll to view content.
Select and Place:
References: https://www.w3schools.com/tags/tag_img.asp
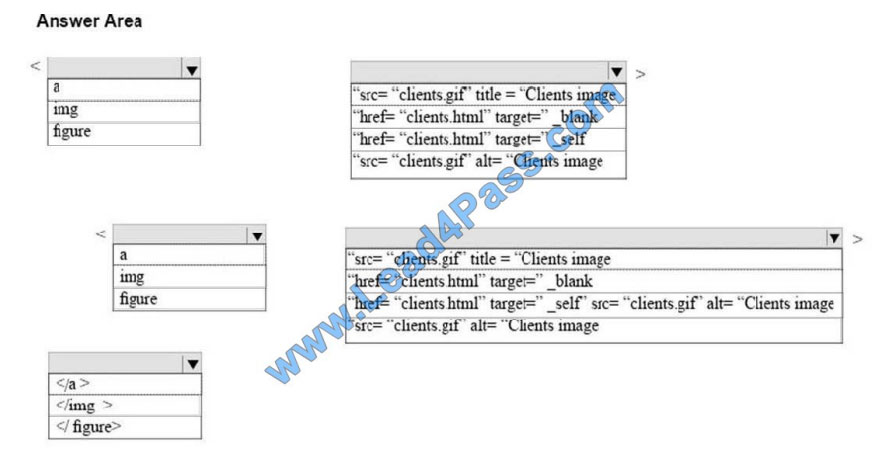
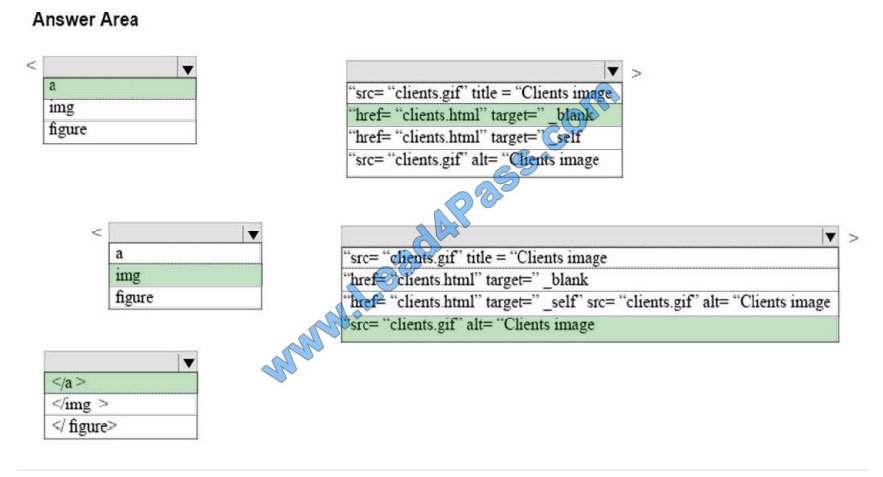
QUESTION 6
You are creating an image link to the clients.html page. When the visitor clicks on the clients.gif graphic, the clients.html
page must display in a new window. The graphic must provide text for screen readers and display text while the page is
loading.
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
Hot Area:
Correct Answer:

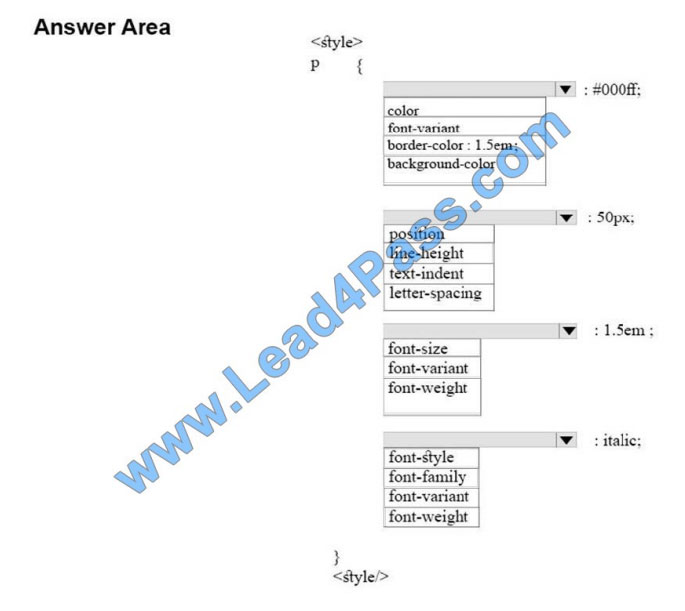
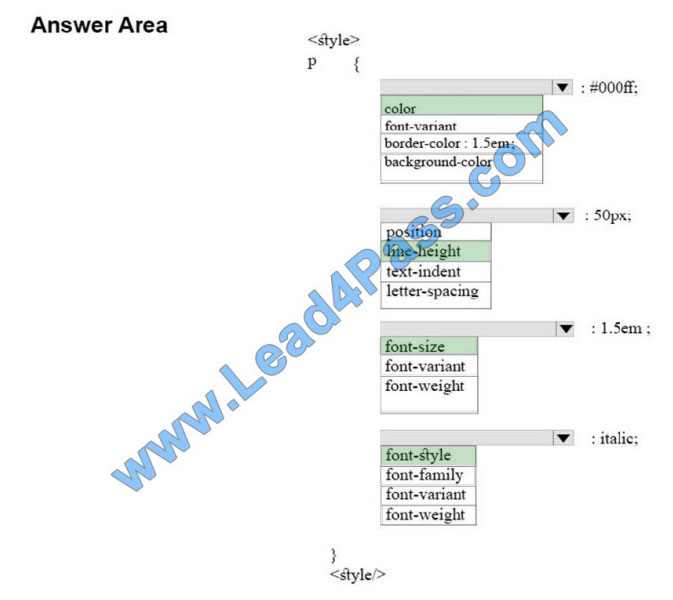
QUESTION 7
You are creating an About Us webpage for Northwind Traders. You want to complete the CSS rule set to display the
paragraph as shown in the following example:
How should you complete the code? To answer, select the appropriate CSS properties in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:

Correct Answer:

References: https://www.w3schools.com/cssref/default.asp
QUESTION 8
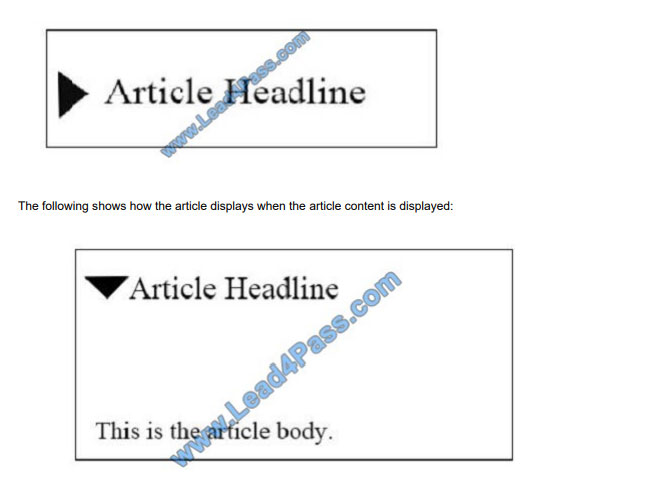
You are creating an HTML document that displays a list of news articles.
The list has the following requirements:
Each article must be its own semantic block.
Each article must have a headline.
Each article must have a section that contains its content.
For browsers that support the feature, the content must be hidden until the user clicks to reveal it.
The following shows how the article displays when the article content is hidden:
You need to create the markup for an article.
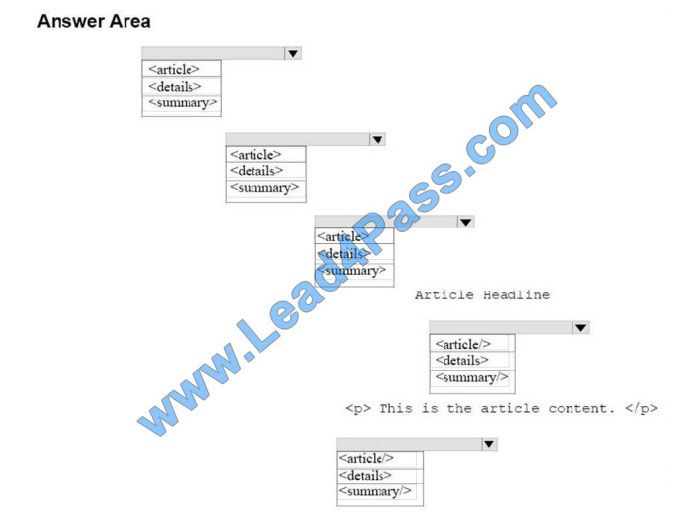
How should you complete the markup? To answer, select the appropriate markup segments in the answer area.
NOTE: Each correct selection is worth one point.
Hot Area:

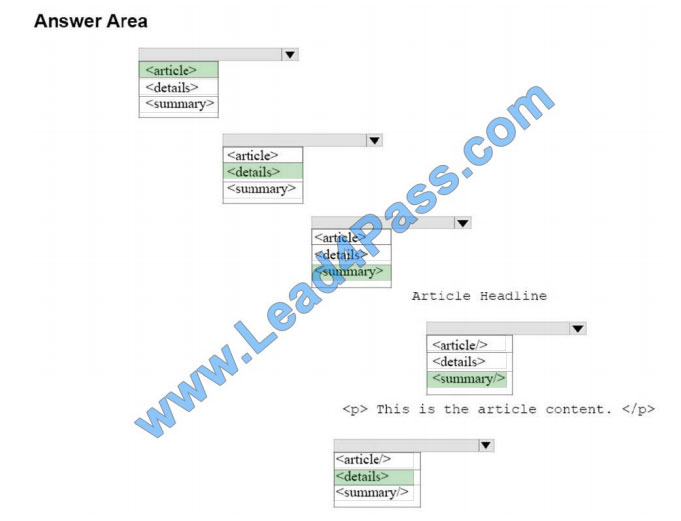
Correct Answer:

References: https://www.w3schools.com/tags/tag_details.asp https://www.w3schools.com/tags/tag_article.asp
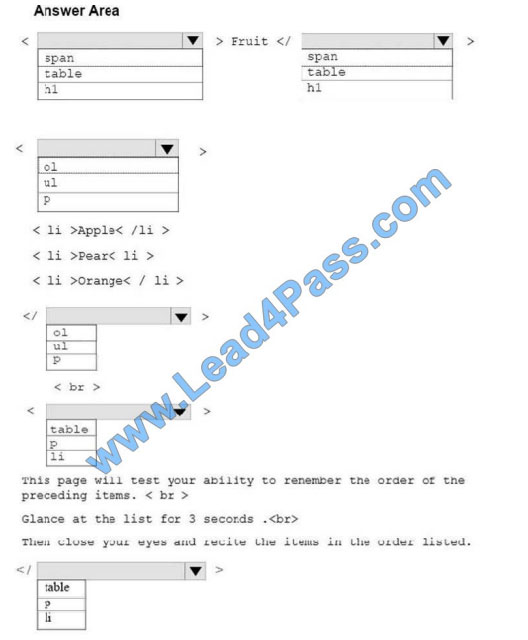
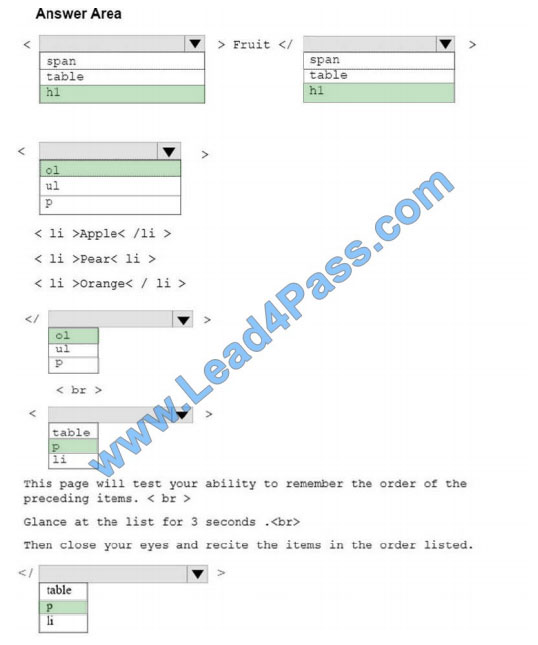
QUESTION 9
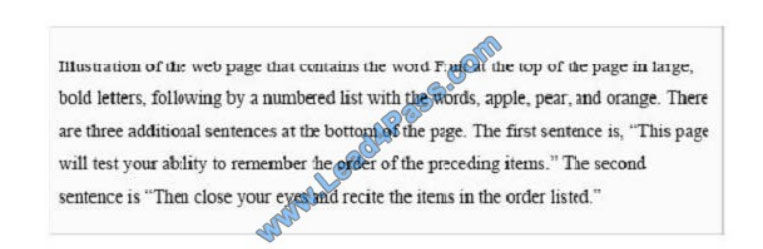
You are designing a webpage that tests a user’s ability to remember a list of ordered items in a particular category. The
page must contain a header that displays the category and a list of items in that category. An example is shown in the
exhibit. (Click the Exhibit tab.) Exhibit Fruit
1. Apple
2. Pear
3. Orange
This page will test your ability to remember the order of the preceding items. A glance at the list for 3 seconds.
Then close your eyes and recite the items in the order listed
How should you complete the markup? To answer, select the appropriate markup segment in the answer area. NOTE:
Each correct selection is worth one point.
Hot Area:

Correct Answer:

References: https://www.w3schools.com/tags/default.asp
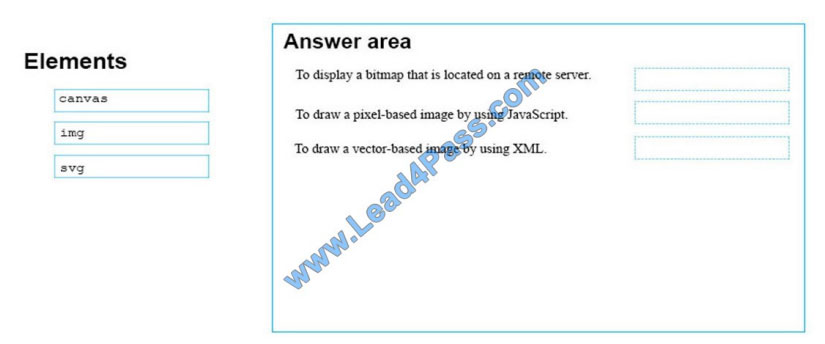
QUESTION 10
You are designing a website that displays graphics.
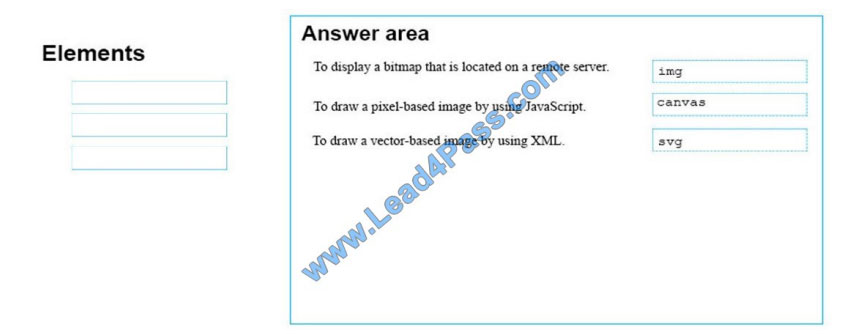
You need to determine whether to use IMG, SVG, or canvas elements.
When should you use each element? To answer, drag the appropriate element from the column on the left to its use on
the right.
Each element may be used once, more than once, or not at all.
Select and Place: 
Correct Answer:

References: https://www.w3schools.com/tags/default.asp
QUESTION 11
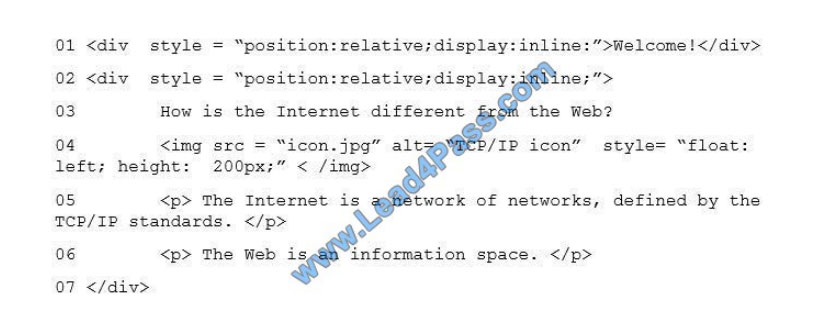
A webpage contains the following HTML:
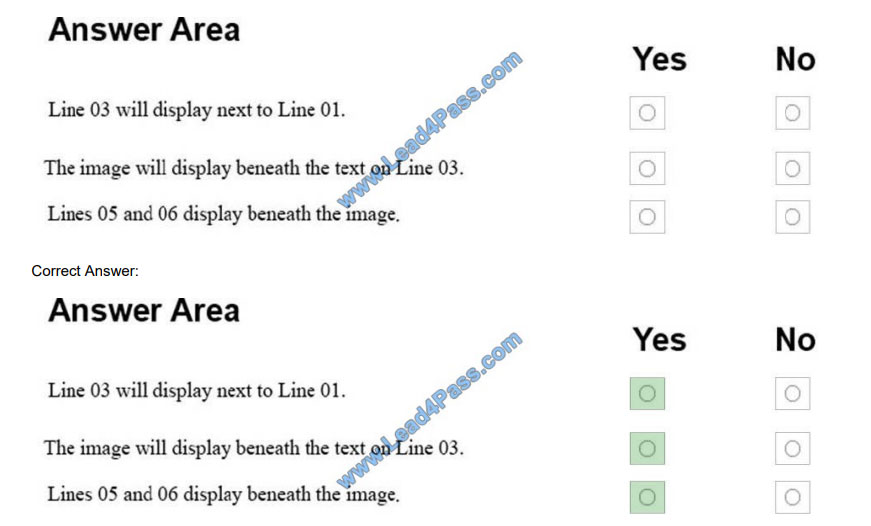
For each of the following statements, select Yes if the statement is true. Otherwise, select No. NOTE: Each correct
selection is worth one point.
Hot Area:

QUESTION 12
This question requires that you evaluate the underlined text to determine if it is correct.
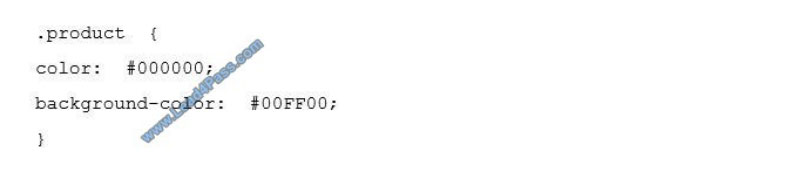
You are reviewing a stylesheet created by a member of your team. The stylesheet includes a style that is defined as
follows:
You apply the product box style to a
.
The
will be displayed with white text on a green background.
Review the underlined text. If it makes the statement correct, select “No change is needed.” If the statement is incorrect,
select the answer choice that makes the statement correct.
A. No change is needed.
B. white text on a red background.
C. black text on a green background.
D. black text on a blue background.
Correct Answer: C
References: https://www.w3schools.com/colors/colors_shades.asp
Fulldumps shares the latest updated Microsoft 98-383 exam exercise questions, 98-383 dumps pdf for free.
All exam questions and answers come from the leads4pass exam dumps shared part! leads4pass updates throughout the year and shares a portion of your exam questions for free to help you understand the exam content and enhance your exam experience!
Get the full Microsoft 98-383 exam dumps questions at https://www.leads4pass.com/98-383.html (pdf&vce)
ps.
Get free Microsoft 98-383 dumps PDF online: https://drive.google.com/file/d/1s75Ny33fe-ChHk6ykB3ih2BABMoaCPQW/